Responsive webdesign en Joomla
Je zult de laatste tijd steeds vaker gehoord hebben over “Responsive Design” of “Responsive Web Design” (RWD). Als je ontwerper bent of in het algemeen iets doet met website-ontwerp (templates en extensies), zul je er ongetwijfeld al naar gekeken hebben. In dit artikel leggen we uit wat Responsive webdesign is, hoe het samengaat met Joomla en wat je moet weten als je jouw website responsive wil maken.
Dus wat is Responsive webdesign?
Het kan best dat het jou onlangs ook is overkomen. Je opende een website op een mobiel apparaat en het leek allemaal platgedrukt en uit verhouding.
Telkens moest je het scherm vergroten en verkleinen en van links naar rechts en van boven naar onder scrollen.
Dan is het duidelijk dat je een website bezocht die niet responsive was. Maar kom je een keer op een website waar alles keurig in verhouding blijft, dan is de kans groot dat er een responsive ontwerp (template en extensies) is toegepast.
Als een website responsive is, dan past de lay-out en/of de inhoud zich automatisch aan op het apparaat waarmee de website wordt bezocht. Een responsive website herkent dus de schermverhoudingen van het apparaat waarop het wordt bekeken.
Een responsive ontwerp reageert over het algemeen op vier verschillende soorten schermen: de breedbeeld computermonitor, de kleinere 4:3-computermonitor (of laptop), een tablet en de mobiele telefoon.
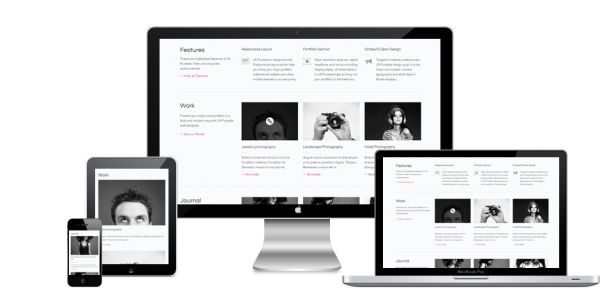
Hieronder zie je een schermvoorbeeld van één van de Joomla responsive templates van JoomlArt.com. Zoals je kunt zien, is de lay-out op elk apparaat anders. Toch is op elk apparaat de weergave goed en is de tekst niet vervormd.

Als een website responsive is, dan past de lay-out en/of de inhoud zich automatisch aan ten opzichte van de verhoudingen van het scherm waarop de website wordt getoond.
Hoe werkt Responsive Design?
Responsive design werkt met behulp van @media queries om het schermformaat te herkennen waarop de website wordt getoond. Vervolgens wordt de weergave aangepast op die verhoudingen. Het is iets dat je zelf eenvoudig kunt testen. Ga naar deze pagina en maak je browserscherm kleiner. Je zult zien dat de lay-out direct netjes wordt aangepast.
Wanneer is de ontwikkeling van Responsive Design begonnen?
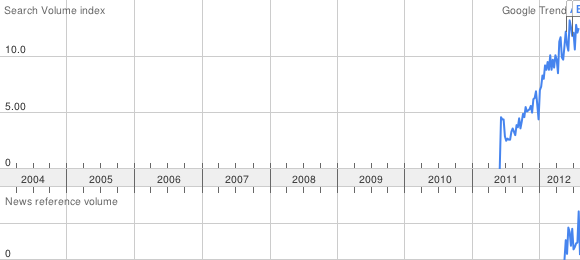
Volgens Google Trends zijn mensen halverwege 2011 op de term “Responsive Web Design” gaan zoeken. Het is dus nog relatief nieuw. Maar sinds steeds meer mensen mobiele apparatuur gaan gebruiken wordt er steeds vaker op dit onderwerp gezocht. Websitebezoekers verwachten een goed werkende website als ze met een iPad, een Galaxy of een desktop op je website komen. Als ze geen goed werkende website treffen, zoeken ze de info wel ergens anders

Volgens Google Trends zijn mensen halverwege 2011 op de term “Responsive Web Design” gaan zoeken.
Joomla Responsive Design
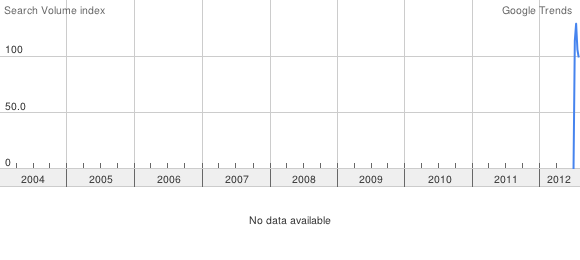
“Joomla Responsive” werd in Google Trends voor het eerst gezien in het derde kwartaal van 2011. Dus dat is nog iets nieuwer! Maar het werd al snel door vele website-ontwerpers opgepakt. Elke website-ontwerper, template-ontwikkelaar en extensie-ontwikkelaar moet weten wat het inhoudt en hoe het werkt.

“Joomla Responsive” werd in Google Trends voor het eerst gezien in het derde kwartaal van 2011.
Inmiddels hebben vrijwel alle bekende template-ontwikkelaars wel één of meerdere responsive templates beschikbaar. Dit aantal groeit snel. Zeker nu er ook voor Joomla 3.0 ontwikkeld gaat worden dat uitgaat van een techniek op basis van responsive design.
Ook is er inmiddels een groot aantal extensies geschikt gemaakt.
Moet ik mijn Joomla-website responsive maken?
Je zou denken dat het antwoord hierop Ja is. Natuurlijk is een responsive ontwerp een goed idee. Maar het is alleen handig als je website weinig extra extensies gebruikt. Die extensies maken het lastig als ze nog niet geschikt zijn om responsive te kunnen werken. Bekijk het voorbeeld hieronder maar eens. Je ziet een schermvoorbeeld van een responsive template met daarin een video-extensie die nog niet responsive is. Het template past zich dus netjes aan, maar de extensie blijft in het oorspronkelijke formaat.

Het template past zich dus netjes aan, maar de extensie blijft in het oorspronkelijke formaat.
Dus als je een responsive Joomla website wil hebben, dan moet iedere front-end extensie geschikt zijn voor responsive. Het zal de Joomla ontwikkelcommunity nog wel even tijd kosten om alle extensies hiervoor geschikt te maken.
Een responsive Joomla-website is dus een website waarbij het template en de extensies allemaal responsive zijn.
De meeste templates die nu worden ontwikkeld zijn geschikt voor Joomla 3.0 en zijn gebasseerd op Twitter Bootstrap.
Wat is Twitter Bootstrap en het voordeel voor webdesign
Twitter Bootstrap is een framework dat HTML 5, CSS en Javascript combineert.
Het doel is om het proces van website-ontwerp te vereenvoudigen. Daarbij wordt met name gekeken naar het vereenvoudigen van het programmeren zodat templates en extensies kunnen draaien binnen verschillende browsers
Maar het mooiste van Twitter Bootstrap is dat het responsive en flexibel ontwerpen mogelijk maakt. De websites gaan zich eenvoudiger aanpassen op het apparaat waarop de website wordt bekeken.
Een overzicht van de belangrijkste toepassingen:
- Bevat JQuery
- CSS wordt opgebouwd met het LESS systeem
- Standaard CSS3 en HTML5
- Eenvoudig te integreren
- Compatible met verschillende browsers
- Standaard zijn verschillende lay-outs voor verschillende resoluties beschikbaar
Dit artikel is vertaald door Wouter (WoodyF4u) voor JoomlaNL.
De bron van dit artikel is van iJoomla.com



